最近プログラミングという言葉をよく聞くようになった。興味がある人も少なからずいるのではないだろうか。
そこで今回は、ウェブサイトを作ることを通じてプログラミングの仕組みを勉強していこう。
事前準備
まずはパソコンが扱えなければ話にならない。何でもいいのでパソコンを用意しよう。最新の機種である必要はない。私が最初にプログラミングに使ったパソコンはWindowsXPという十数年前のものなので、現在手に入るパソコンならば何でも問題ないはずだ。パソコンを用意したら、次にキーボードのタイピングを練習しよう。
どの指でどのキーを押すか、というところをしっかり意識して、あとは練習あるのみ。ある程度スムーズに打てるようになったら次へ進もう。
HTMLを手打ちする
ウェブサイトにはHTMLという言語が使われている。私が初めて作ったウェブサイトはHTMLを直接入力して表示させていた。ところが最近はウェブサイトも進化しており、HTMLを入力せずとも手軽にオシャレなサイトが作れるようになった。今時HTMLを手打ちしてサイトを作っている人は稀だろう。かくいう私も、数年前にウェブサイトをリニューアルしており、今ではHTMLを手入力することはほとんどない。HTML手打ちはもはや失われた技術なのだ。
しかし、だからこそ皆にはHTML手打ちを体験してもらいたい。そうすれば「古き良きホームページ」に出会えるだろう。
本題・ウェブサイト作成方法
ようやく本題である。では作業に取り掛かろう。
まずはエクスプローラー(フォルダ)を開き、マイドキュメント(あるいはドキュメント)に移動する。そして”右クリック→新規作成→フォルダ”とし、フォルダを作成する。

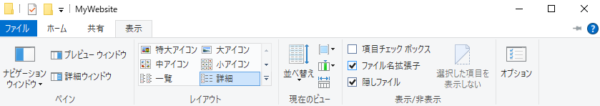
フォルダの名前は「MyWebsite」としておこう。ついでに、ファイルの拡張子が見えるようにしておくとよい。エクスプローラーの上部タブにある”表示”→”ファイル名拡張子”のチェックを入れる。

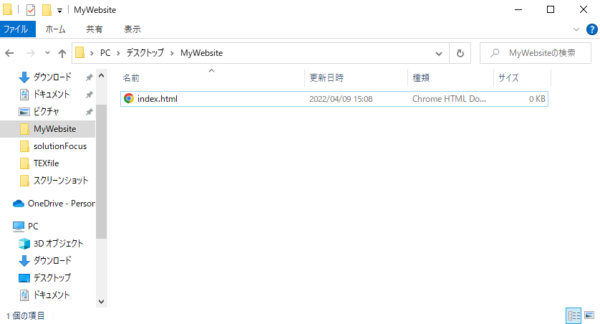
次に「メモ帳」を開く。開いたら、ファイル→名前を付けて保存をクリックし、ファイル名をindex.htmlとして保存する。

このindex.htmlこそが、これから作るウェブサイトの本体だ。試しに開いてみよう。ブラウザ(GoogleChormeやMicrosoftEdge)が立ち上がり、真っ白な画面が表示されれば成功だ。
次に、メモ帳に以下の文字を打ち込んでいこう。注意点としては、全て半角文字で打つこと。プログラムに全角文字を使うことはない。どうしても出来なかったら次のコードを丸ごとコピーアンドペーストしても構わないが、なるべく手で打っていただきたい。
HTMLに限らず、多くの言語では<html>のような記号を使い、これをタグという。<html></html>のように開始タグと終了タグをセットで扱う。<html>で「ここからHTMLを開始しますよ」</html>で「ここでHTMLを終了しますよ」ということを表している。
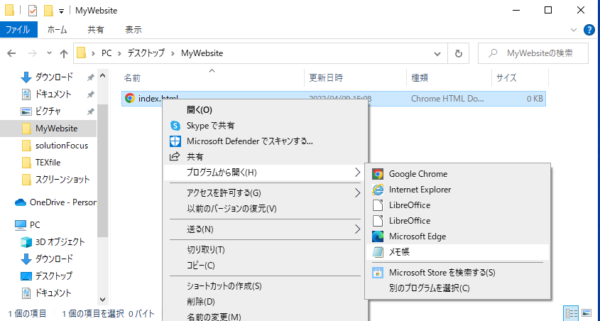
なお、作業の途中でメモ帳を閉じてしまった場合、index.htmlを右クリック→プログラムから開く→メモ帳、でメモ帳でindex.htmlを開ける。

全て打ち込んだら、ファイル→上書き保存する。(またはCtrl+Sでも上書き保存できる。)そして、再びエクスプローラーからindex.htmlを開いてみよう。
左上、ページのタイトルが「タイトルタイトル」その下のホームページに「テストテスト」と表示されていればOKだ。

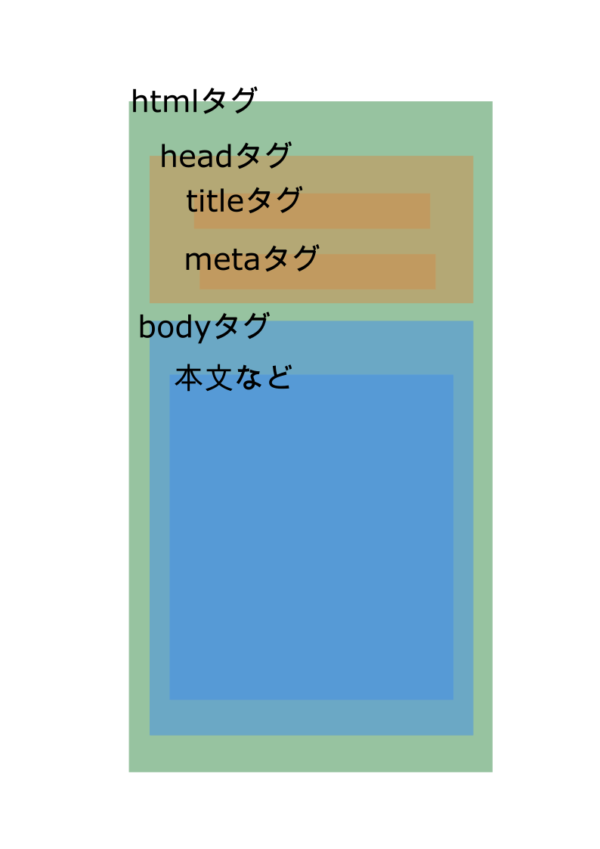
<title>タグ内にタイトルを、<body>タグ内に本文を入力していく。ウェブサイトの基本形は次のようになっている。

現在のおしゃれで複雑なウェブサイトも、元を辿ればこの形になっている。
では次に、先ほどの「タイトルタイトル」「テストテスト」を自分の好きな内容に書き換えてみよう。メモ帳内で改行してもブラウザでは反映されないので、書きやすいように書けば良い。
書き換えたら上書き保存して、index.htmlを再び開いてみよう。自分の伝えたい内容がしっかり表示されていればOKだ。

ただ今のままだと文字が延々繋がっているので非常に読みづらい。そこで改行を入れてみよう。
メモ帳で文字を打つときに改行しても、それはウェブサイトには反映されない。改行したいなら、しっかり改行タグを打ち込む必要がある。例えば次のようにする。

<br>タグはbreakの略で、改行の指令のようなものだと思っておけば良い。このように、ウェブサイトを作る際にはタグやコードで全て指令を出していく。ウェブサイトに限らずアプリやゲームなども同じだ。あとは<body>タグ内を自由にいじって、自分の伝えたいことをウェブサイトに載せればいい。タグの種類や使い方などは下のサイトなどで勉強できる。文字を大きくしたい、画像を載せたいなどやりたいことがあれば調べてみるといいだろう。
*現在はhtmlだけで文字の大きさなどの見た目やレイアウトなどを作ることはせず、cssというものを使って見た目を決めている。htmlとcssは切っても切り離せない関係なので、同時に覚えてしまえば良い。htmlは中身、cssは外見のようなもの。
ちなみにここまでの内容では、ウェブサイトを作っても、自分のパソコンからしか見ることが出来ない。世界中から見れるようにするには今作ったindex.htmlというファイルをアップロードする必要がある。少々長い手順が必要なので、それはまた今度にしよう。